CloudFront란 전 세계 곳곳에 퍼져있는 엣지 로케이션에 데이터를 캐싱하여 정적 및 동적 웹 콘텐츠를 사용자에게 더 빨리 배포하도록 지원하는 서비스이다. 각 지역에 있는 장비에 데이터를 캐싱하고 사용자는 지리적으로 가까운 곳의 캐시서버에서 데이터를 받아오는 점에서 CDN (Contents Delivery Network)과 유사한데, 차이가 있다면 CDN은 정적 데이터 캐싱을 지원하지만 CloudFront는 정적, 동적 데이터 캐싱을 모두 지원한다는 점에서 차이가있다.
CloudFront는 엣지 로케이션과 Origin간의 동작으로 구성되는데, 엣지 로케이션은 데이터가 캐싱되는 곳이며 데이터 원본이 위치한 곳을 CloudFront에서는 Origin이라고 한다. Origin은 S3, EC2, ELB 등을 지원한다.
본 포스팅에서는 CloudFront를 사용하여 S3에 저장된 정적 데이터를 제공하는 방법을 알아본다. 즉, Origin이 S3인 CloudFront를 구성한다. 여기까지 구성하면 ABCDEFGHI.cloudfront.net 도메인을 사용하여 CloudFront에 접근할 수 있다. 추가로, 대체 도메인을 설정하여 개인 도메인(cdn.example.com) 사용이 가능하도록 한다.
이번 테스트의 전체 과정은 다음과같다.
① CloudFront 구성 및 확인
1. CloudFront 생성
2. cache hit 확인
② CloudFront 대체 도메인 구성
1. ACM 생성
2. CloudFront에 대체 도메인 설정
3. Route53 레코드 추가
CloudFront에서의 콘텐츠 제공 과정
CloudFront 구성 전, 이해를 높이기위해 사용자-CloudFront 간의 데이터 흐름을 먼저 알아본다.
- 사용자: web/app 등에 액세스하여 이미지 또는 html 등의 파일 요청
- DNS: 엣지 로케이션으로 해당 요청 라우팅
- 엣지 로케이션: 해당 캐시에 요청된 파일 있는지 확인
- 있을 경우: cloudfront는 파일을 사용자에게 반환
- 없을 경우
3-a. 요청에 따라 해당하는 파일 형식으로 오리진 서버에 전달 (예. 이미지: S3, html: http 서버)
3-b. 오리진 서버 → 엣지로케이션(Cloudfront)으로 파일 전송
3-c. 오리진 → Cloudfront로 첫 바이트 도착시, Cloudfront가 파일을 사용자에게 전달. Cloudfront는 다음 사용자의 해당 파일에 대한 요청 처리를 위해 엣지 로케이션에 파일 캐싱

1. CloudFront 구성
1.1 Origin 설정
먼저, AWS 콘솔에서 CloudFront를 생성을 선택하면 Origin에 대한 설정을 시작하게된다.
- 원본 도메인: Origin으로 사용할 대상을 선택 (본 포스팅에서는 S3를 사용할 것이므로 S3 bucket 선택)
- 원본 경로: CloudFront가 항상 Origin의 특정 디렉토리에서 콘텐츠 요청이 가능하도록 함. 미입력 가능
- 이름: Origin 구분을 위한 이름 입력

원본 경로를 지정시 아래 그림과같이 CloudFront는 사용자 요청 데이터를 찾을 때 원본 경로 내 디렉토리에서 찾게된다.

Origin을 S3로 선택하였으므로 해당 S3 버킷에 어떻게 접근할지 선택하도록 한다.
- OAI (Origin Access ID) 미사용: S3 Bucket은 퍼블릭 액세스를 허용해야하는데, 이 경우 외부 사용자는 CloudFront url뿐 아니라 S3 url로도 해당 파일에 접근 가능
- OAI를 사용: S3 버킷에 대하여 CloudFront 만 접근 가능하도록 제한하고, 사용자는 CloudFront url로만 파일에 접근 가능
본 포스팅에서는 S3 버킷 데이터를 보호하고자 OAI 사용을 선택하였다. 이 경우 OAI 생성이 요구되며, 콘솔의 '새 OAI 생성'을 클릭하면 자동으로 생성된다.
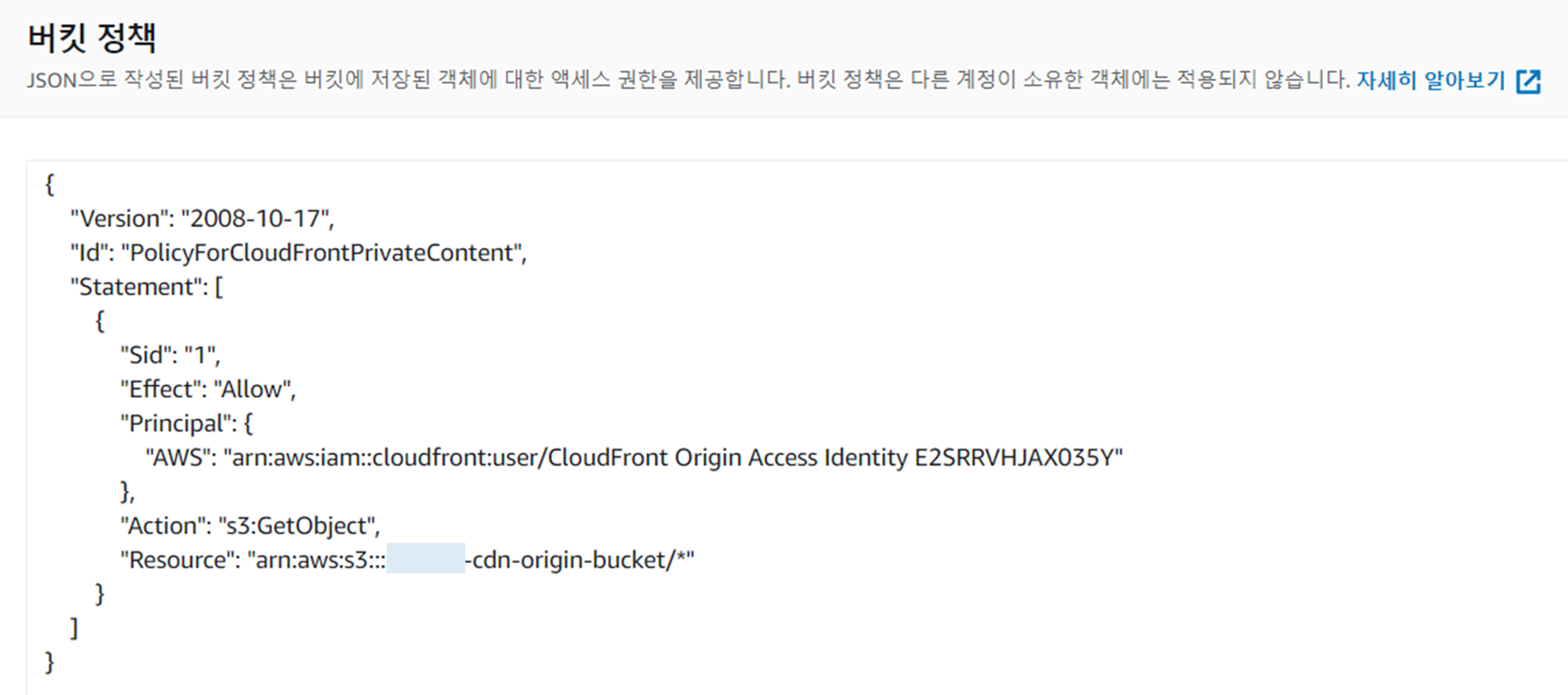
버킷 정책또한 '예, 버킷 정책 업데이트' 선택시 자동으로 S3에 CloudFront 접근 권한이 부여된다.

이 외의 설정들은 기본으로 둔다.
1.2 캐시 동작 (behaviors) 선택
이 부분에서는 사용자와 CloudFront 사이의 동작을 설정한다.
- 경로 패턴: 요청 URI 기반으로 캐시 동작을 적용하려는 요청 지정 (*.jpg 의경우 jpg 확장자만 해당 캐싱 동작을 수행한다)
- 자동으로 객체 압축: Origin에서 수신한 파일을 뷰어에 전달할 때 압축하는 기능 제공

다음으로는 뷰어에대한 설정을한다. 여기서 뷰어란 CloudFront에 요청을 보내는 최종 사용자 (디바이스, 브라우저, 운영체제 등)를 의미하며, 이중 유심히 살펴봐야할 것은 뷰어 프로토콜 정책이다. 해당 정책에 따라 최종 사용자가 요청하는 프로토콜이 달라질 수 있으니 확인해야한다.
- 뷰어 프로토콜 정책: 뷰어로부터 받을 프로토콜 동작 설정
- HTTP and HTTPS: HTTP, HTTPS 모두 허용
- Redirect HTTP to HTTPS: HTTP, HTTPS 허용되지만, HTTP 요청이 오면 HTTPS로 전달
- HTTPS only: HTTPS 만 지원 (HTTP 요청시 해당 페이지 찾을 수 없음)

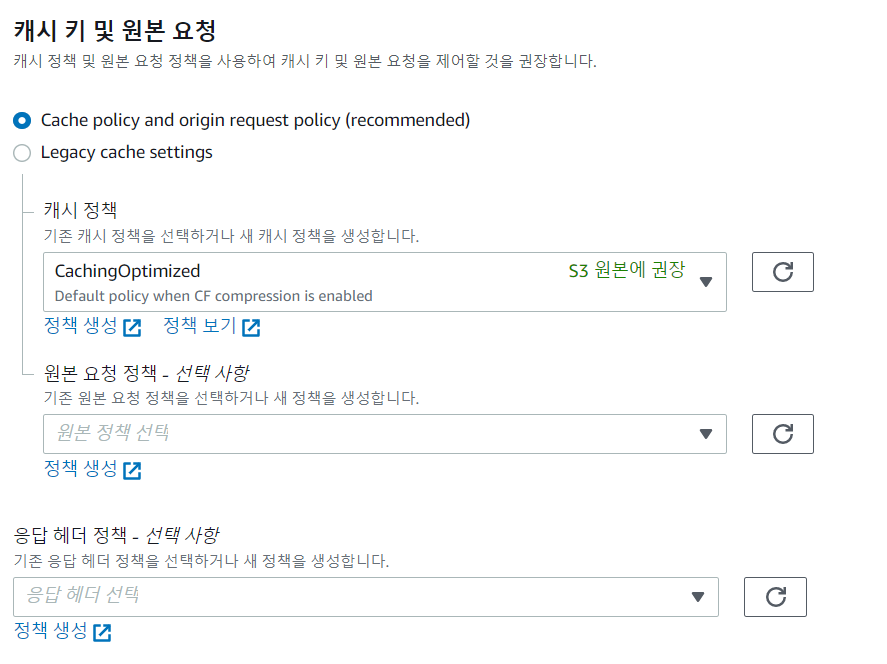
이 외의 설정은 별도의 캐시 정책 없다면 기본 값(recommended)을 선택한다. 기본적인 각 파일의 만료 기한은 24시간이다.
이때 권장으로되어있는 기본 캐시정책 CachingOptimized에서는 TTL 값을 정한다.
- TTL 설정: 캐시 객체가 CloudFront에 유지되는 시간 (Cache-Control, Expires HTTP 헤더와 함께 사용됨)
- 최소 TTL: 1초
- 최대 TTL: 31536000초 (365일)
- 기본 TTL: 86400 초 (24시간)

1.3 설정
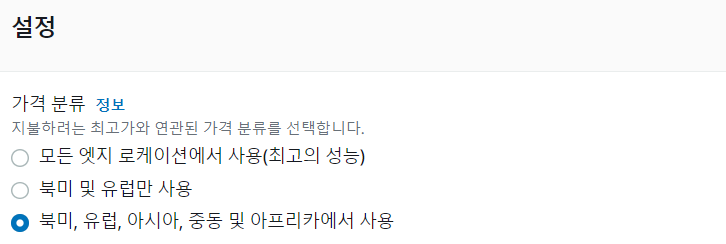
가격 분류를 선택한다. CloudFront에서는 다음과 같이 사용할 엣지 로케이션의 위치와 수에 따라 세 가격 분류를 제공하고있다. 현재는 테스트만 진행하므로 북미, 유럽, 아시아, 중동 및 아프리카에서 사용을 선택한다.

실 구축의 경우 주 사용자가 위치, 주요 서비스 지역 등을 고려하여 엣지 로케이션이 있는 장소의 가격 분류를 선택하는 것이 CloudFront를 보다 효과적으로 사용하는 방법일 것이다. 가격 분류에 대한 자세한 설명은 다음 url을 참고한다.
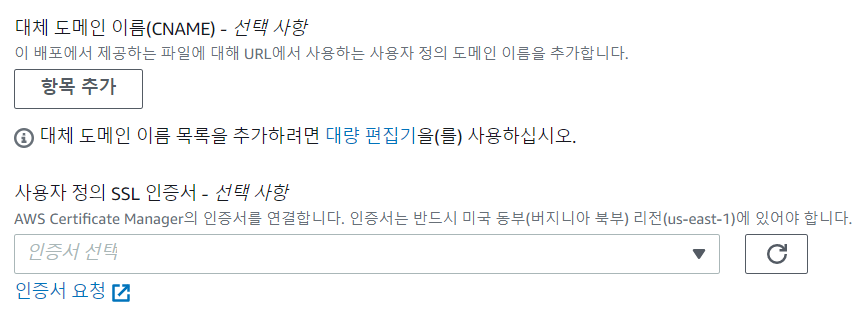
CloudFront를 생성하면 CloudFront는 기본적으로 ABCDEFGHI.cloudfront.net 이라는 도메인을 생성, 제공한다 (각 CloudFront 배포마다 그 값은 다름). 이 외에 사용자가 본인 도메인 (예. cdn.example.com)을 사용하여 CloudFront에 접근하고싶다면 대체 도메인 항목을 사용한다. 본 포스팅에서는 이 방법을 ② 대체도메인 설정 (다음 포스팅)에서 설정할 것이므로 우선 비우고 진행한다.

이 외의 값은 모두 기본값으로 설정한 채 CloudFront를 생성한다.
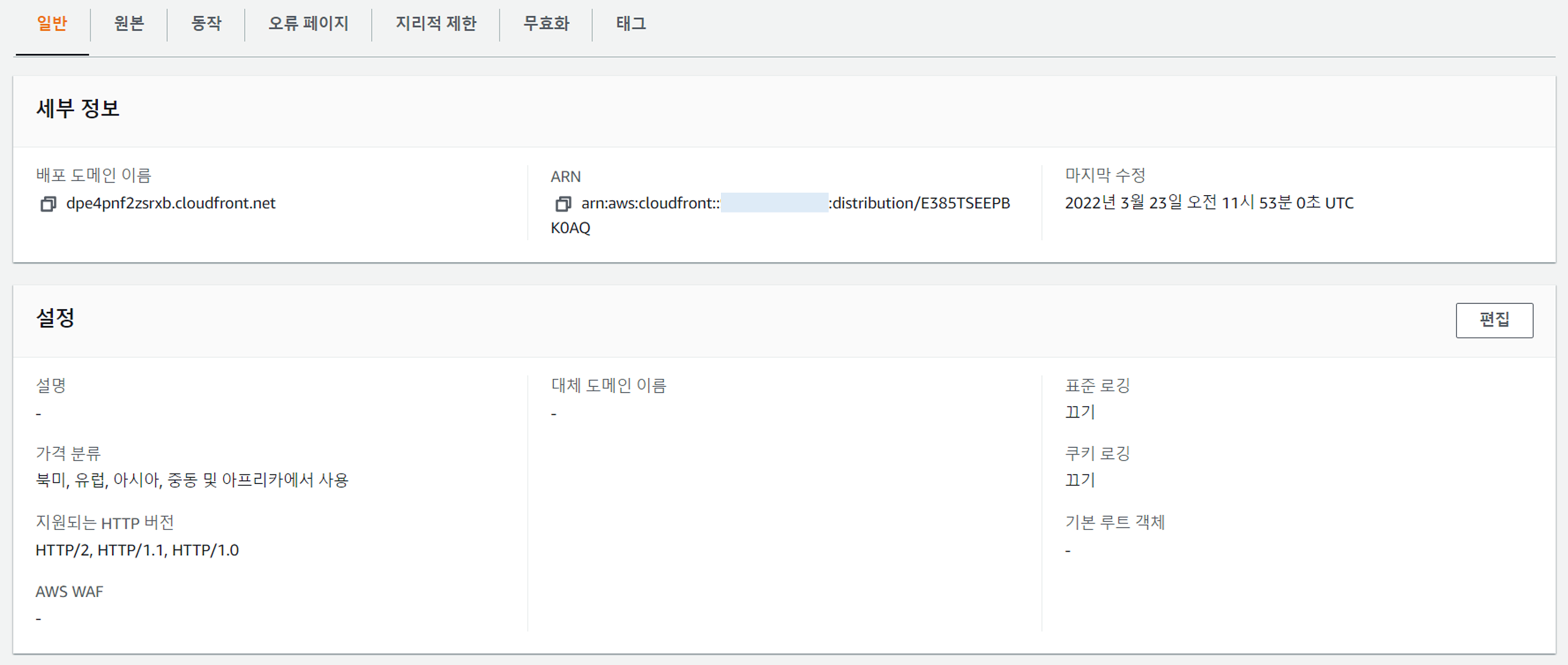
CloudFront 배포 생성 결과는 아래와 같다. Cache hit 확인을 위해 배포 도메인 이름을 복사해 둔다.

오리진으로 설정한 S3 Bucket을 보면 앞서 OAI 설정을 하였으므로 다음과같이 버킷 정책이 추가된 것을 알 수 있다.

2. Cache Hit 확인
인터넷 브라우저를 사용하여 캐싱된 데이터를 가져오는지 테스트한다. 요청 전 먼저 F12 (DevTool)로 Network 상태 화면을 켜둔다.
- 요청: [cloudfront 배포 도메인]/[S3bucket 파일 경로]
- 예. dpe4pnf2zsrxb.cloudfront.net/images/3.PNG
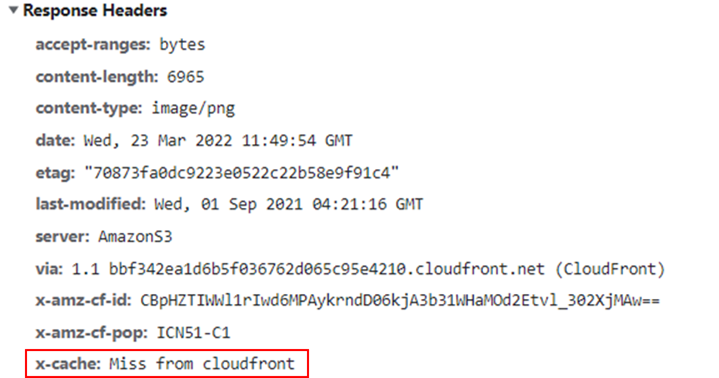
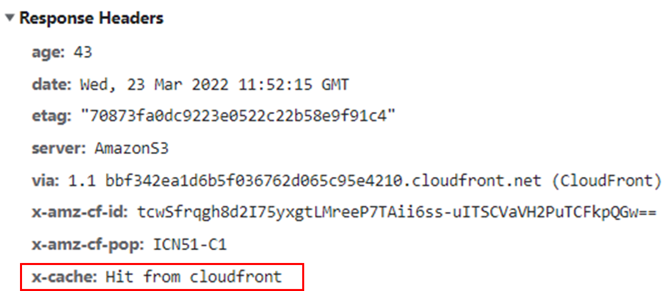
여러번 요청했을 시 Response Headers를 보면 다음과 같은 결과를 알 수 있다.
- x-cache: Miss from clondfront
- 엣지에 아직 전파되지않아 해당 파일이 존재하지 않거나 요청시간을 넘어서, Origin - CloudFront로 전해온 파일 수신 - x-cache: Hit from cloudfront
- Cloudfront 엣지로부터 캐싱되어있는 파일 수신


만일 이 과정에서 파일이 잘 보이지 않거나 Cache hit을 하지 못한다면 다음 세 가지를 확인해본다.
- 요청 프로토콜 확인 (HTTPS only로 하였는데 HTTP 요청 할 경우 문제 발생)
- 요청 파일 경로, 파일 명 확인 (bucket에 저장된 대소문자 구분 필요 3.PNG != 3.png)
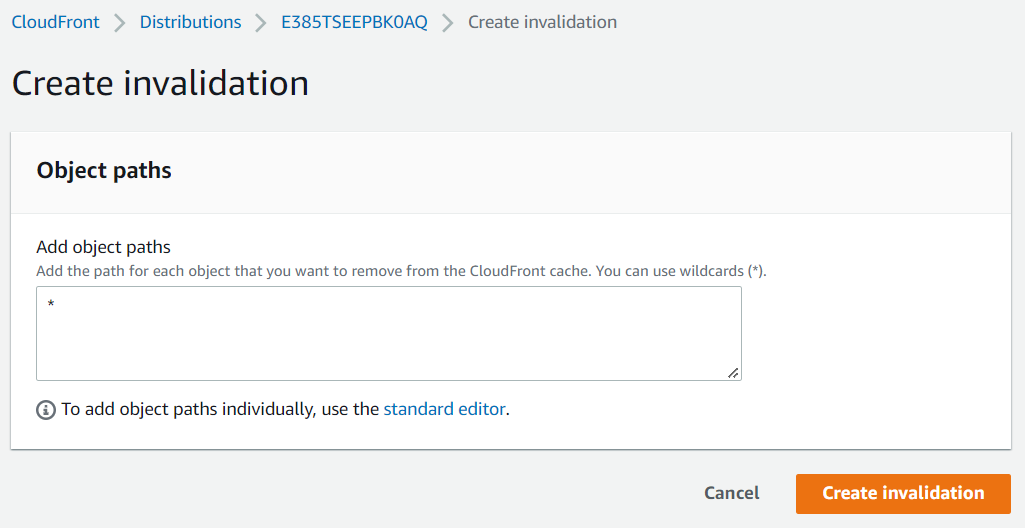
- CloudFront 무효화 작업
- CloudFront 배포 후 S3에 파일을 추가/수정한 뒤 즉시 CloudFront 테스트를 하고자 할 경우 Invalidation (무효화) 작업 수행

[참고]
https://docs.aws.amazon.com/ko_kr/AmazonCloudFront/latest/DeveloperGuide/Expiration.html
https://aws.amazon.com/ko/premiumsupport/knowledge-center/cloudfront-serving-outdated-content-s3/
https://docs.aws.amazon.com/ko_kr/AmazonCloudFront/latest/DeveloperGuide/viewers-reports.html
https://docs.aws.amazon.com/ko_kr/AmazonCloudFront/latest/DeveloperGuide/HowCloudFrontWorks.html
'AWS' 카테고리의 다른 글
| [AWS/Route53] Route53 장애조치 레코드 생성 및 테스트 (0) | 2022.05.13 |
|---|---|
| [AWS/CloudFront] CloudFront로 S3 컨텐츠 제공하기 - ② CloudFront 대체 도메인 구성 (1) | 2022.03.24 |
| [AWS/ECS] ECS 클러스터 구성 및 컨테이너 서비스하기 (0) | 2022.03.09 |
| [AWS] API GateWay로 Lambda를 호출하여 S3의 파일을 SFTP 서버로 데이터 전송하기 (lambda import) (0) | 2022.03.03 |
| [CodeBuild] ECR 업로드시 CodeBuild Role 권한 오류 (0) | 2022.02.08 |




댓글